Videos
- Goose with Rizel Scarlett and Ebony Louis
- RedwoodSDK with Peter Pistorius
- AutoShow CLI with Nick Taylor
- Model Context Protocol with Dev Agrawal
- AI in Academia with Eric Michaud
- AI Image Generation with Dev Agrawal
- JavaScript LLMs with Ishan Anand
- Using Pomerium to Secure LLMs with Nick Taylor
- Koroflow with Christopher Burns
- Event Systems with Christopher Burns
- Autoshow Types with Dev Agrawal
- Teach Jenn Autoshow with Anthony Campolo
- Realtime Frameworks with Dev Agrawal
- Spreadsheets Are All You Need: Excel Meets GPT with Ishan Anand
- Decentralized Identifiers and AI with Rizèl Scarlett
- Layoff Log with Chantastic
- Autogenerate Shownotes with Whisper.cpp and yt-dlp
- LLM Client with Spacy
- Autoshow and Local LLMs with Monarch Wadia
- Transcription APIs and Integrating LLMs with Monarch Wadia
- NPM Packages with Monarch Wadia
- StoryTime: Generate Children's Stories with AI | Mike Cavaliere
- Building an AI Frontend App with Ragged featuring Monarch Wadia
- AI transcript generator? with @ajcwebdev
- AI Frontends with Anthony Campolo and Nick Taylor
- React Server Components Without Next.js
- A First Look at RedwoodJS with Anthony Campolo and Ryan Carniato
- Next.js Dev Learns RedwoodJS
- Teach Jenn OpenAI Whisper with Anthony Campolo
- AnalogJS with Brandon Roberts
- Databases and Frameworks at the Edge with Glauber Costa and Igor Minar
- Teach Jenn Docker Basics
- Getting Started with Redwood for Beginners
- RedwoodJS with Anthony | Tech Talks with Santosh
- RedwoodJS 4
- Bedrock Layout with Travis Waith-Mair
- Server Side Rendering with Nick Taylor
- Astro SSR with Ben Holmes
- Scaling Ethereum with Layer 2 Chains
- The Side of Crypto You Don't Know | QuickNode x vEmpire
- Building Reactive UIs with SolidJS
- Bun with Anthony Campolo
- SolidJS with Ryan Carniato
- Social Cards with Ben Myers
- A Crash Course in web3 for web2 Developers
- Using icy.tools, GraphQL, and Remix to Build an NFT Dashboard
- Deploy to the Decentralized Web with IPFS
- Web3 is Jamstack by Default
- Deploy a React App with Vite and Vercel
- QuickNode Builds Infrastructure for the Future
- A First Look at Smart Contracts on Avalanche
- Taking Astro to the Moon with QuickNode
- A First Look at Avalanche
- RedwoodJS Walkthrough
- Optimistic Rollups and Sidechains
- Learn with Jason on RedwoodJS 1.0 with Anthony Campolo
- Managing Multiple Data Sources in GraphQL
- Walkthrough Wednesday with Anthony Campolo
- Analyzing the Sentiment of Your Blog Comments
- Integrate APIs with StepZen GraphQL Studio | Frontend Horse
- Connecting to Prismic's REST API with StepZen
- The Jamstack Goes Fullstack | Jamstack Seattle
- Building APIs with Deno and Oak | Some Antics
- Bringing Dynamic Content to 11ty with Slinkity and GraphQL
- Testing a StepZen GraphQL API with Postman
- RedwoodJS, the JS App Framework | JavaScript Jam
- StepZen 101 - What is StepZen and How Does it Work?
- Connecting to Supabase with StepZen featuring Paul Copplestone
- Mix Data from Storyblok CMS with StepZen featuring Facundo Giuliani
- Vite and Next Gen Frontend Tooling | Some Antics
- Deploying Railway Applications with StepZen
- Creating a Monolithic Mesh of GraphQL APIs
- Architecting Jamstack Applications with GraphQL | Jamstack Boston
- Intro to GraphQL | Mintbean
- Secrets of Accessible Routing with RedwoodJS Core Team
- Fullstack Jamstack Development with RedwoodJS | Async
- Using Storybook with RedwoodJS | Lunchdev
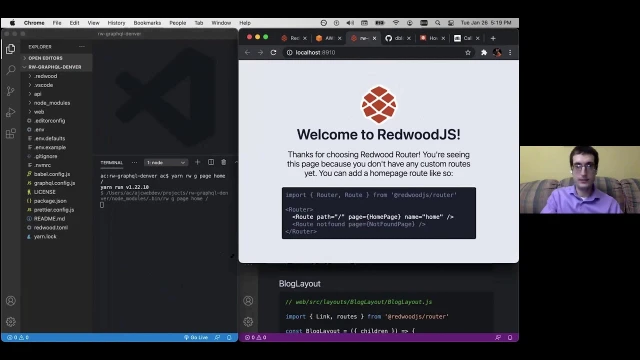
- Fullstack GraphQL with RedwoodJS and AppSync | GraphQL Denver
- Optimize Site SEO with Elder.js | Svelte Bay Area
- Putting RedwoodJS Docs to the Test | Some Antics
- Optimize Site SEO with Elder.js | Mintbean
- Fullstack GraphQL with AppSync | Mintbean
- Building Fullstack Jamstack Applications with RedwoodJS | JS Monthly
- Building Fullstack Jamstack Applications with RedwoodJS | Jamstack OPO
- Let's Learn RedwoodJS | Learn with Jason
- Build an App from Scratch with Nuxt | Mintbean
- RedwoodJS, the Universal Deployment Machine | Mintbean
- A Bootcamp Student’s OSS Contribution | OpenSauced
- Deno Crate Organization | Paris Deno
- Architecting Fullstack Jamstack Apps with FaunaDB, RedwoodJS, and GraphQL
- A First Look at RedwoodJS | Jamstack Denver