Blog Posts
- A First Look at Poetry

Learn how Poetry simplifies Python development by consolidating common tools for managing dependencies and environments efficiently.
- A First Look at Dashmate

A beginner friendly tutorial for running a local version of Dash Platform with Dashmate. Includes creating an identity, data contract, and documents.
- A First Look at Dash

Dash is a cryptocurrency launched in 2014 that aims to be a convenient, fast, and private digital cash platform that is suitable for everyday transactions.
- Autogenerate Show Notes with Whisper.cpp, Llama.cpp, and Node.js

End-to-end scripting workflow to generate automatic show notes with LLMs from audio and video transcripts using Whisper.cpp, Llama.cpp, and Commander.js.
- Some Advice for How to Learn ChatGPT

Another AI opinion piece, this time about how someone should approach learning about ChatGPT so they can use it most effectively.
- The Implications of ChatGPT for DevRel

An opinion piece about the implications of ChatGPT on the workflows and careers of Developer Advocates and how they can best utilize it.
- A First Look at tRPC

tRPC is a TypeScript library for building end-to-end, type-safe APIs. It creates fully typed endpoints on the backend which are queried from a frontend client.
- A First Look at SolidStart

SolidStart is a project starter and metaframework for SolidJS that provides a first-class way to build and deploy SolidJS applications.
- A First Look at create-t3-app

create-t3-app is a fullstack, typesafe React framework with Next.js, tRPC, Prisma, and Tailwind deployed on Vercel and Fly.
- Does Remix Scale?

Zach Leatherman recently put out a provocative benchmark to compare different web frameworks on the speed at which they can generate a static site.
- A First Look at IPFS

IPFS is a protocol defining a cryptographic-hashed and content-addressed peer-to-peer filesystem for directories and files.
- Storing NFT Information with Fauna

Learn how to create and deploy a Solidity smart contract to an Ethereum testnet, mint an NFT, and store NFT information in a Fauna database.
- A First Look at Ethers and Hardhat

This example uses Hardhat and Ethers to compile a smart contract written in Solidity and deploy that contract to an Ethereum test network with Alchemy.
- Querying MongoDB with Prisma and Railway

Learn how to deploy and host a MongoDB database with Railway and query data by connecting to the database with Prisma Client.
- A First Look at Astro

Astro is a web framework that supports the Islands Architecture and includes integrations for React, Svelte, Vue, Solid, and many more.
- What is Partial Hydration?

Hydration converts static HTML into dynamic pages with client-side JS. Partial hydration only hydrates the components of an app that need to be interactive.
- How to Display a Custom Daily Greeting

Learn how to use JavaScript to create a custom daily message displaying a different greeting depending on the day of the week.
- A First Look at Oak

Oak is a middleware framework for Deno's native HTTP server and Deno Deploy inspired by Koa. In this tutorial we build an Oak REST API deployed on Deno Deploy.
- A First Look at Nuxt 3

Nuxt is a Vue metaframework for building performant web applications while maintaining an intuitive developer experience.
- Why I'm Hung Up on the Term Fullstack

What is the definition of fullstack? An examination of when it is or isn't appropriate to categorize something as fullstack.
- Three Ways to Deploy a Serverless GraphQL API

How to deploy Apollo Server and GraphQL Yoga on serverless functions with Netlify Functions, Serverless Framework, and AWS Amplify.
- A First Look at Pulumi

Pulumi provides open source infrastructure as code SDKs for creating, deploying, and managing infrastructure on multiple clouds in multiple languages.
- A First Look at GraphQL Helix

GraphQL Helix is a runtime agnostic collection of utility functions that helps you build your own GraphQL API and HTTP server.
- Deploy a GraphQL Server with Docker and Fly

Learn how to create a GraphQL server with Node.js and Express, build an image of the server with Docker, and deploy the container to Fly.
- A First Look at AWS Fargate

Fargate is an AWS service for dockerizing applications and running containers on ECS without managing servers or clusters of EC2 instances.
- Deploy a Docker Container on AWS Lambda

This example uses the Serverless Framework to deploy and query a Node.js server running in a Docker container on AWS Lambda.
- A First Look at Serverless Cloud

Serverless Cloud is a new serverless app platform from Serverless, Inc. Unlike the Serverless Framework, it lives on a new hosting service in the cloud.
- A First Look at KeystoneJS

KeystoneJS is a CMS for developers that provides a GraphQL API & Management UI for content and data based on your schema.
- A First Look at Slinkity

Slinkity is a frontend component framework that uses Vite to bring dynamic, client side interactions to your static Eleventy sites.
- A First Look at Fly

Fly is a platform for fullstack applications and databases build with Dockerfiles or Buildpacks that need to run globally.
- A First Look at GitHub Actions

GitHub Actions can be used to automate, customize, and execute software development workflows from within a GitHub repository.
- A First Look at PostGraphile with Railway

PostGraphile builds a GraphQL API from a PostgreSQL schema that automatically detects information such as tables, columns, indexes, and relationships.
- A First Look at Docker

Docker is a set of tools that deliver software in isolated packages called containers that bundle their software, libraries and configuration.
- A First Look at Azure Functions

Azure Functions is an event-driven compute platform that manages deploying and maintaining servers and can be used to create serverless API endpoints.
- Deploy Node on Digital Ocean with PM2

Learn how to create a backend Node.js server and deploy it on Digital Ocean with a popular Node process manager called PM2.
- A First Look at the Serverless Framework

The Serverless Framework consists of an open source CLI and a hosted dashboard. We will create a boilerplate Node Lambda handler and deploy it to AWS.
- A First Look at React 18 with Vite and Netlify

Learn how to create a boilerplate React app with Vite, upgrade the application to React 18, and deploy the app to Netlify.
- Edge GraphQL with Cloudflare Workers

Learn how to build and deploy a GraphQL server on the edge with Apollo GraphQL, Cloudflare Workers, Webpack, and Wrangler.
- A First Look at Architect

Architect is an Infrastructure as Code framework for provisioning build artifacts. It provides a compact syntax that compiles down to CloudFormation.
- A First Look at Amplify with Vite

AWS Amplify is a set of tools and services to help frontend web and mobile developers build scalable fullstack applications with AWS infrastructure.
- A First Look at Remix

Remix is a React metaframework created by Ryan Florence and Michael Jackson. It primarily uses standard web APIs and is built on React Router.
- A First Look at Cloudflare Workers

A Cloudflare Worker runs JavaScript on Cloudflare's edge servers. A Cloudflare Service Worker specifically handles HTTP traffic.
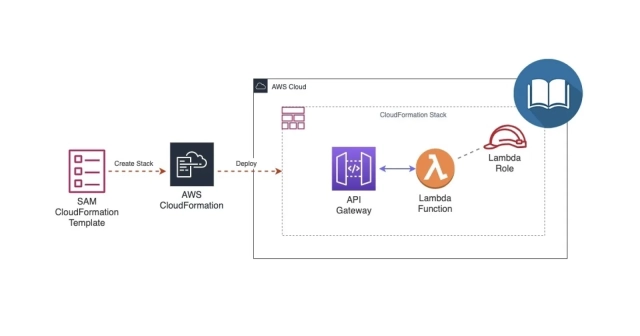
- A First Look at AWS SAM

AWS Serverless Application Model (SAM) is an open-source framework for building serverless applications with a shorthand syntax for common cloud resources.
- A First Look at AWS CDK

AWS Cloud Development Kit (CDK) is a framework for defining cloud infrastructure in code and provisioning it through AWS CloudFormation.
- Can I Use MongoDB with Prisma Yet?

MongoDB is a database. It does stuff with data and then puts it in a base. Prisma now lets you do that without writing MongoDB stuff.
- A First Look at Cloudflare Pages

Cloudflare Pages is a Jamstack platform for frontend developers to collaborate and deploy websites by syncing a GitHub repo and building a static frontend.
- How to Query the Rick and Morty GraphQL API

Learn how to use a GraphQL API by querying the Rick and Morty GraphQL API with curl, the Fetch API, graphql-request, and Apollo Client.
- TypeScript Generics

A Socratic dialogue about the nature and purpose of TypeScript Generics. Generics are a way to prepare types for the unknown.
- Notes on ES Modules with Chantastic

A collection of examples from Michael Chan (Chantastic) demonstrating static and dynamic imports, export lists, and import aliases.
- A First Look at Vite

Vite is a frontend build tool and open source project created by Evan You that increases development speed and serves native ES modules with ESBuild & Rollup.
- Semantic GitHub

A semantic pull request lets you tell others about changes you've pushed to a branch but in a way that actually means something.
- GraphQL Caching

Since the GraphQL specification aims to be as general as possible, caching has been considered out-of-scope for the spec itself.
- A First Look at SvelteKit

SvelteKit is a serverless first Svelte metaframework for building web applications with filesystem-based routing and multiple rendering modes.
- Why Do So Many Musicians Become Programmers?

Before becoming a web developer, I spent nearly a decade as an aspiring professional musician and music teacher. Does that have anything to do with programming?
- Crypto Constitutions

Digital governance is not simply a technical challenge. It is a communicative, sociological, and distinctly human challenge.
- The Potential of Web3

An explanation of the goals and ambitions of web3 developers and the potential of web3 technology to create a sustainable structure for open source projects.