Blog Posts
- A First Look at Poetry
- A First Look at Dashmate
- A First Look at Dash
- Autogenerate Show Notes with Whisper.cpp, Llama.cpp, and Node.js
- Some Advice for How to Learn ChatGPT
- The Implications of ChatGPT for DevRel
- A First Look at tRPC
- A First Look at SolidStart
- A First Look at create-t3-app
- Does Remix Scale?
- A First Look at IPFS
- Storing NFT Information with Fauna
- A First Look at Ethers and Hardhat
- Querying MongoDB with Prisma and Railway
- A First Look at Astro
- What is Partial Hydration?
- How to Display a Custom Daily Greeting
- A First Look at Oak
- A First Look at Nuxt 3
- Why I'm Hung Up on the Term Fullstack
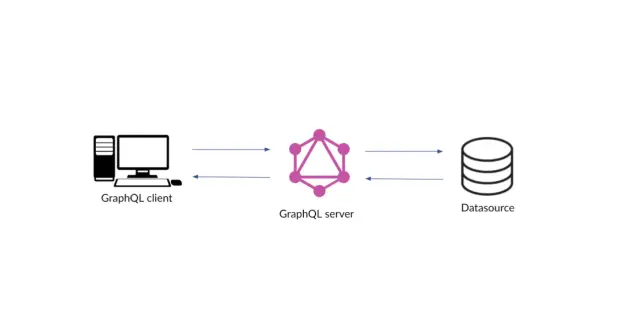
- Three Ways to Deploy a Serverless GraphQL API
- A First Look at Pulumi
- A First Look at GraphQL Helix
- Deploy a GraphQL Server with Docker and Fly
- A First Look at AWS Fargate
- A First Look at Serverless Cloud
- Deploy a Docker Container on AWS Lambda
- A First Look at KeystoneJS
- A First Look at Slinkity
- A First Look at Fly
- A First Look at GitHub Actions
- A First Look at PostGraphile with Railway
- A First Look at Docker
- A First Look at Azure Functions
- Deploy Node on Digital Ocean with PM2
- A First Look at the Serverless Framework
- A First Look at React 18 with Vite and Netlify
- Edge GraphQL with Cloudflare Workers
- A First Look at Architect
- A First Look at Amplify with Vite
- A First Look at Remix
- A First Look at Cloudflare Workers
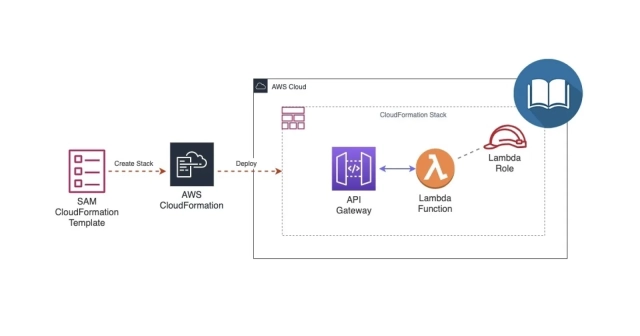
- A First Look at AWS SAM
- A First Look at AWS CDK
- Can I Use MongoDB with Prisma Yet?
- A First Look at Cloudflare Pages
- How to Query the Rick and Morty GraphQL API
- TypeScript Generics
- Notes on ES Modules with Chantastic
- A First Look at Vite
- Semantic GitHub
- GraphQL Caching
- A First Look at SvelteKit
- Why Do So Many Musicians Become Programmers?
- Crypto Constitutions
- The Potential of Web3