
Architecting Fullstack Jamstack Apps with FaunaDB, RedwoodJS, and GraphQL
Published:
Anthony Campolo explains how to use GraphQL to build a fullstack Jamstack application with FaunaDB as a serverless backend and RedwoodJS for the frontend.
Episode Summary
In this presentation, Anthony Campolo demonstrates how to architect a fullstack Jamstack application using FaunaDB, RedwoodJS, and GraphQL. He begins by introducing RedwoodJS, a serverless framework for the Jamstack, explaining its structure and key features like cells for declarative data fetching. Anthony then introduces FaunaDB, a globally distributed serverless database, showcasing its GraphQL API and query language (FQL). He illustrates the process of connecting RedwoodJS and FaunaDB, highlighting the challenges in aligning their schema definition languages. The talk covers practical aspects such as creating collections, documents, and indexes in FaunaDB, as well as deploying the application using Vercel. Anthony concludes with a live demonstration, showing how changes in the FaunaDB dashboard reflect immediately on the deployed site, emphasizing the seamless integration between the frontend and backend.
Chapters
00:00 - Introduction to Fullstack Jamstack with FaunaDB and RedwoodJS
Anthony Campolo introduces the topic of architecting fullstack Jamstack applications using FaunaDB, RedwoodJS, and GraphQL. He mentions writing an article about this through Fauna’s Write with Fauna program and participating in their Speak with Fauna program. Anthony provides resources including a GitHub repo, a deployed site, and the article itself. He emphasizes that he’s not a Fauna employee but is showcasing what he’s built with their technology. This introduction sets the stage for the technical deep dive to follow, giving viewers context about the presentation’s origins and available resources.
02:56 - Overview of RedwoodJS Framework
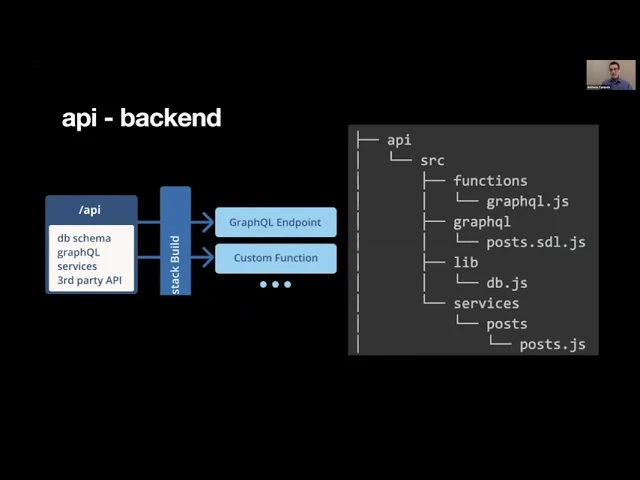
This chapter focuses on explaining what RedwoodJS is and its key features. Anthony describes RedwoodJS as a full stack serverless framework for the Jamstack, highlighting its serverless-by-default nature and its deployment to AWS Lambda. He discusses the framework’s architecture, breaking down the web (frontend) and API (backend) folders. The chapter covers the concept of cells, a unique feature of RedwoodJS for declarative data fetching. Anthony explains the different states of data (loading, empty, failure, success) and how they are handled in cells. This overview provides a solid foundation for understanding how RedwoodJS structures applications and handles data flow.
06:34 - FaunaDB and GraphQL Integration
In this section, Anthony dives into FaunaDB and its integration with GraphQL. He explains FaunaDB’s GraphQL API and how it interacts with the schema definition language (SDL) used in RedwoodJS. The chapter covers the process of importing SDL into FaunaDB and how Fauna modifies it, adding elements like pagination. Anthony demonstrates how to align the frontend and backend schemas to ensure proper communication. He also touches on the services in RedwoodJS, explaining how they centralize backend logic and interface with FaunaDB’s GraphQL API. This chapter is crucial for understanding how the frontend and backend components work together in this architecture.
13:13 - Introduction to FaunaDB and FQL
This chapter introduces FaunaDB in more depth, discussing its global serverless nature and the team behind it. Anthony explains Fauna Query Language (FQL), comparing it to LISP-like languages. He demonstrates basic FQL operations such as creating collections, documents, and indexes. The chapter covers how to structure data in FaunaDB, create multiple documents at once, and set up indexes for querying. This section provides essential knowledge for working with FaunaDB and understanding its query language, which is fundamental to the backend operations in the demonstrated application.
17:42 - Deployment and Live Demonstration
In the final chapter, Anthony walks through the deployment process and provides a live demonstration of the application. He shows the GitHub repository structure and explains how to set up environment variables for the FaunaDB secret key. The chapter covers deploying the application on Vercel, demonstrating the “one-click deploy” feature for RedwoodJS. Anthony then gives a tour of the FaunaDB dashboard, showing collections and indexes. The live demonstration includes creating a new document in FaunaDB and seeing it immediately reflected on the deployed site. He concludes by examining the network requests in the browser’s developer tools, showing how the GraphQL queries are structured and how data is returned from FaunaDB. This practical demonstration ties together all the concepts discussed throughout the presentation.