
A First Look at Cloudflare Workers
Published:
A Cloudflare Worker runs JavaScript on Cloudflare's edge servers. A Cloudflare Service Worker specifically handles HTTP traffic.
Outline
All of this project’s code can be found in the First Look monorepo on my GitHub.
Introduction
A Cloudflare Worker contains JavaScript that runs on Cloudflare’s edge servers. A Cloudflare Service Worker is a worker written against the Service Worker API and specifically handles HTTP traffic. Cloudflare Workers derive their name from Web Workers, specifically Service Workers.
The Service Worker API is a W3C standard API for scripts that run in the background in a web browser and intercept HTTP requests. Cloudflare Workers are written against the same standard API but run on Cloudflare’s edge network instead of the browser.
Install the Wrangler CLI
wrangler is an officially supported CLI tool for Cloudflare Workers.
Install Wrangler with Volta
Volta.sh is a JavaScript tool manager that can be used for global installs and switching between different versions of Node. It can be installed with the following curl command (and if you are not using zsh then change the end of the command to bash).
curl https://get.volta.sh | zshvolta install nodenpm install -g wranglerVisit the Workers documentation if you encounter issues while trying to install Wrangler. Check the version number with the following command:
wrangler --versionNote: In this article I used version
2.0.8.
Login to Cloudflare Account
wrangler loginCreate Workers Project
You can generate a boilerplate Workers project with wrangler init, but in this example we’ll start from a blank directory.
mkdir ajcwebdev-workerscd ajcwebdev-workersInitialize a package.json and install the Wrangler dependency.
yarn init -yyarn add -D wranglerA Workers project can be very concise and the only files required are index.js and wrangler.toml.
echo > index.jsecho > wrangler.tomlecho 'node_modules\n.DS_Store' > .gitignoreWrangler Configuration File
wrangler uses a wrangler.toml configuration file to customize the development and publishing setup for a Worker. Add the following to wrangler.toml and include your own project name.
name = "ajcwebdev-workers"main = "index.js"compatibility_date = "2022-06-09"This includes three configuration options:
namesets the name of your Worker.mainsets the entrypoint/path to the file that will be executed.compatibility_dateis used to determine which version of the Workers runtime is used.
Workers Script
index.js will contain the content of the Workers script. The script will notify the visitor of your website that you nailed it. Add the following:
export default { async fetch(request) { return new Response("Nailed it!", { headers: { 'X-Awesomeness': '9000' } }) }}We don’t add header X-Awesomeness because we need to, we add it because we can.
Test Worker Locally
Start a local server for developing your Worker with wrangler dev.
wrangler devOpen localhost:8787/ to see the response or use curl to send an HTTP GET method.
curl "http://localhost:8787/"Note: Add
-ioption to see header information.
Deploy Worker to Cloudflare
wrangler publish publishes your Worker to Cloudflare.
wrangler publishOutput:
Uploaded ajcwebdev-workers (0.76 sec)Published ajcwebdev-workers (0.20 sec) ajcwebdev-workers.anthonycampolo.workers.devcurl "https://ajcwebdev-workers.anthonycampolo.workers.dev"Alternatively, you can open up your favorite API client and make a GET request to your endpoint.

You can also visit the endpoint with your browser of choice.

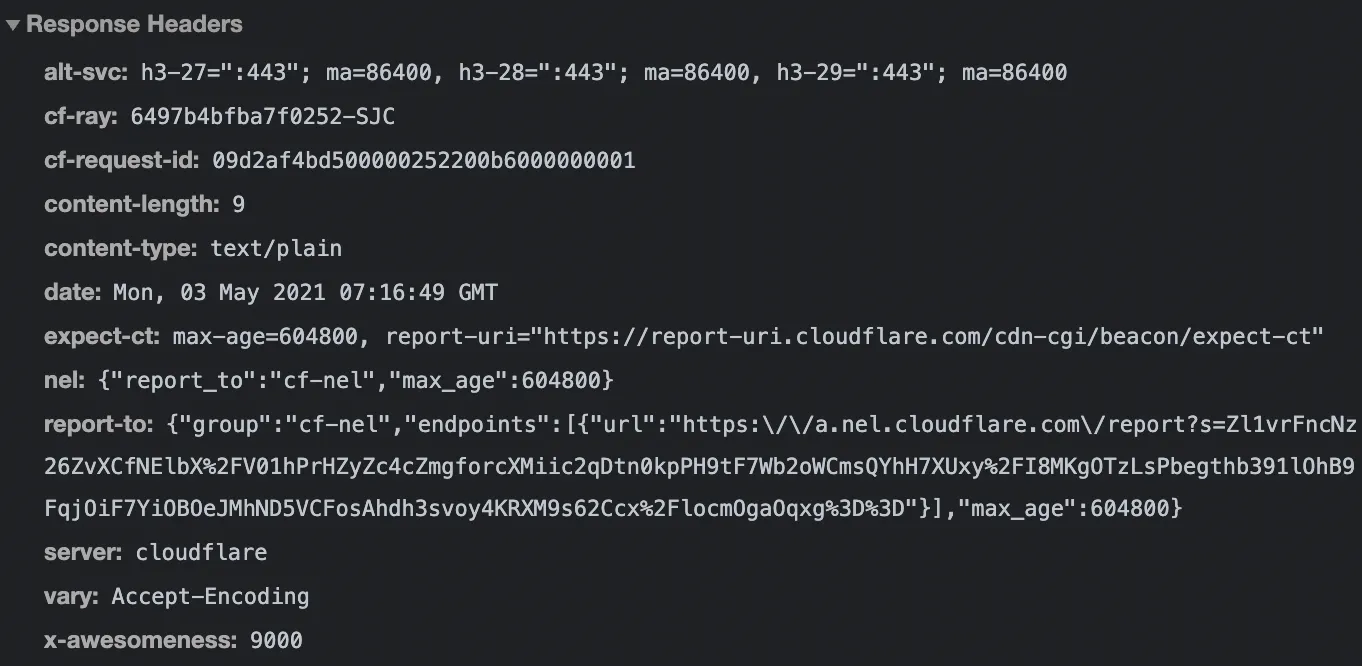
Open up the Network tab to see how much more awesome your response headers are.

You can check out this amazing website yourself at https://ajcwebdev-workers.anthonycampolo.workers.dev/.