
A First Look at Cloudflare Pages
Published:
Cloudflare Pages is a Jamstack platform for frontend developers to collaborate and deploy websites by syncing a GitHub repo and building a static frontend.
Outline
All of this project’s code can be found in the First Look monorepo on my GitHub.
Introduction
Cloudflare Pages is a Jamstack platform for frontend developers to collaborate and deploy websites. Simply connect to a GitHub repo, supply the necessary build commands and publish directories, and deploy your site to the world with just git push.
What’s that? That sounds like they just created a carbon copy of Netlify on their own CDN and slapped a new name on it? You say that like it’s a bad thing.
Create a React App
npx create-react-app ajcwebdev-cfpagescd ajcwebdev-cfpagesCreate a blank repository on GitHub with the same name as your React project.
git branch -M maingit remote add origin https://github.com/ajcwebdev/ajcwebdev-cfpages.gitgit push -u origin mainSign up for Cloudflare Pages.

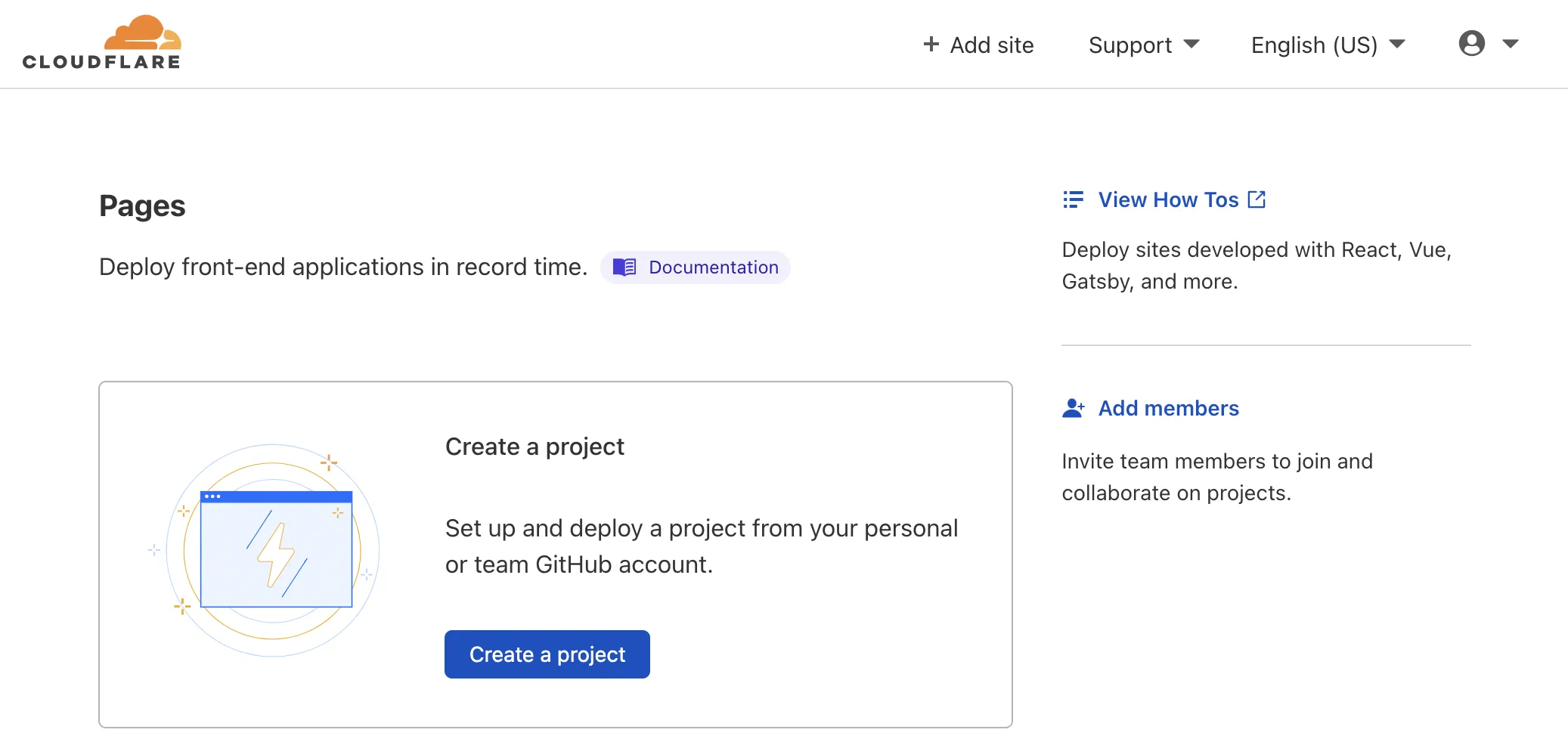
Click “Create a project.”

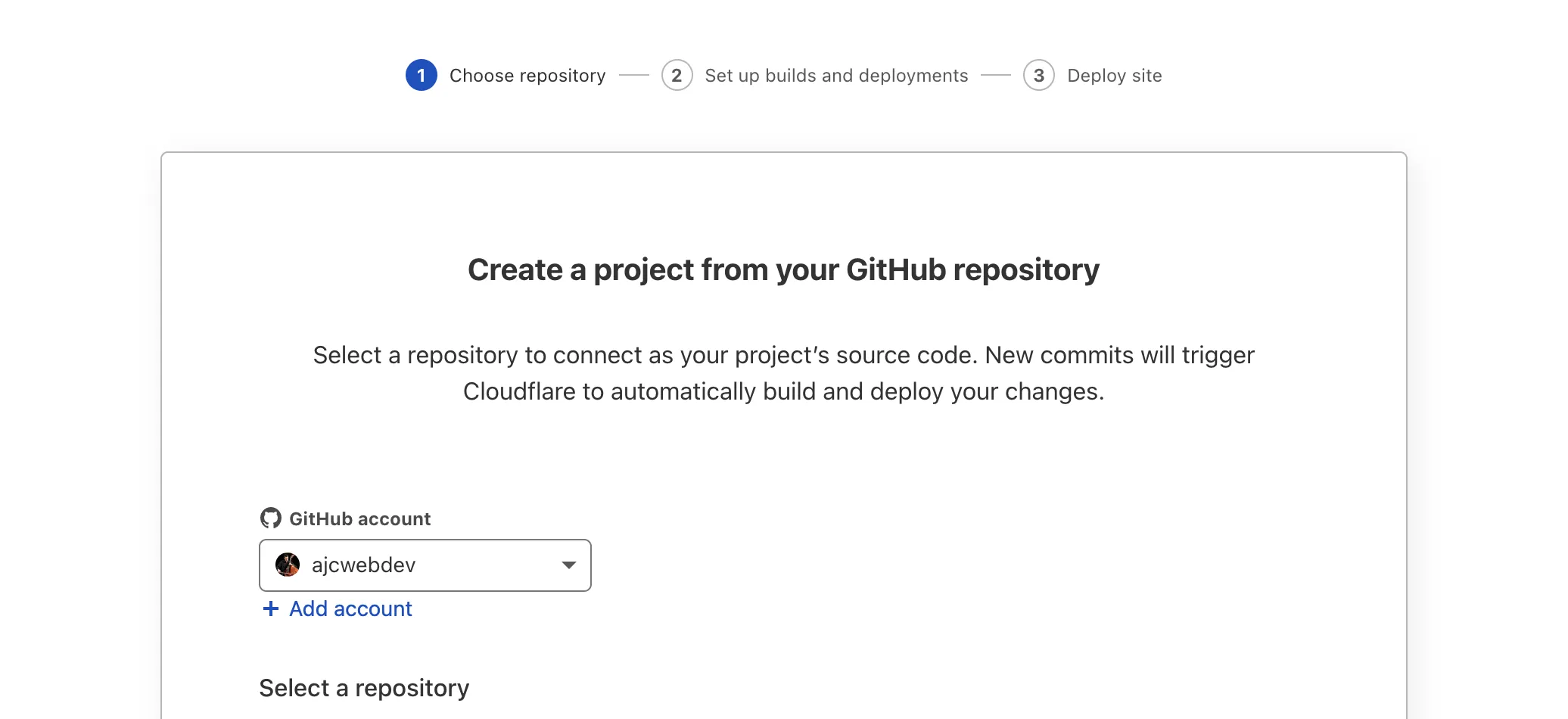
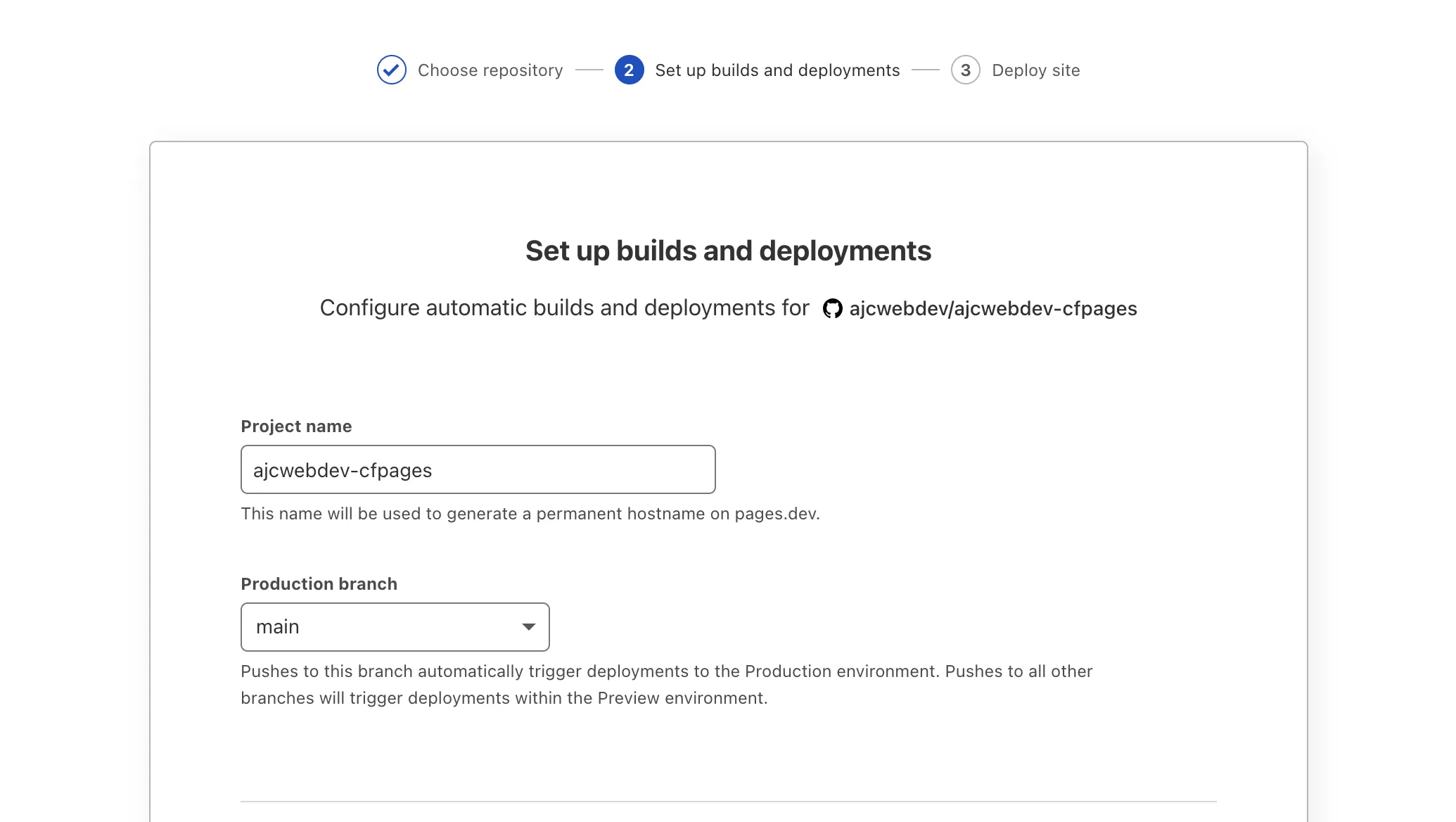
Select your React project and click the “Begin setup” button at the bottom.

Your project name and production branch will be set automatically.

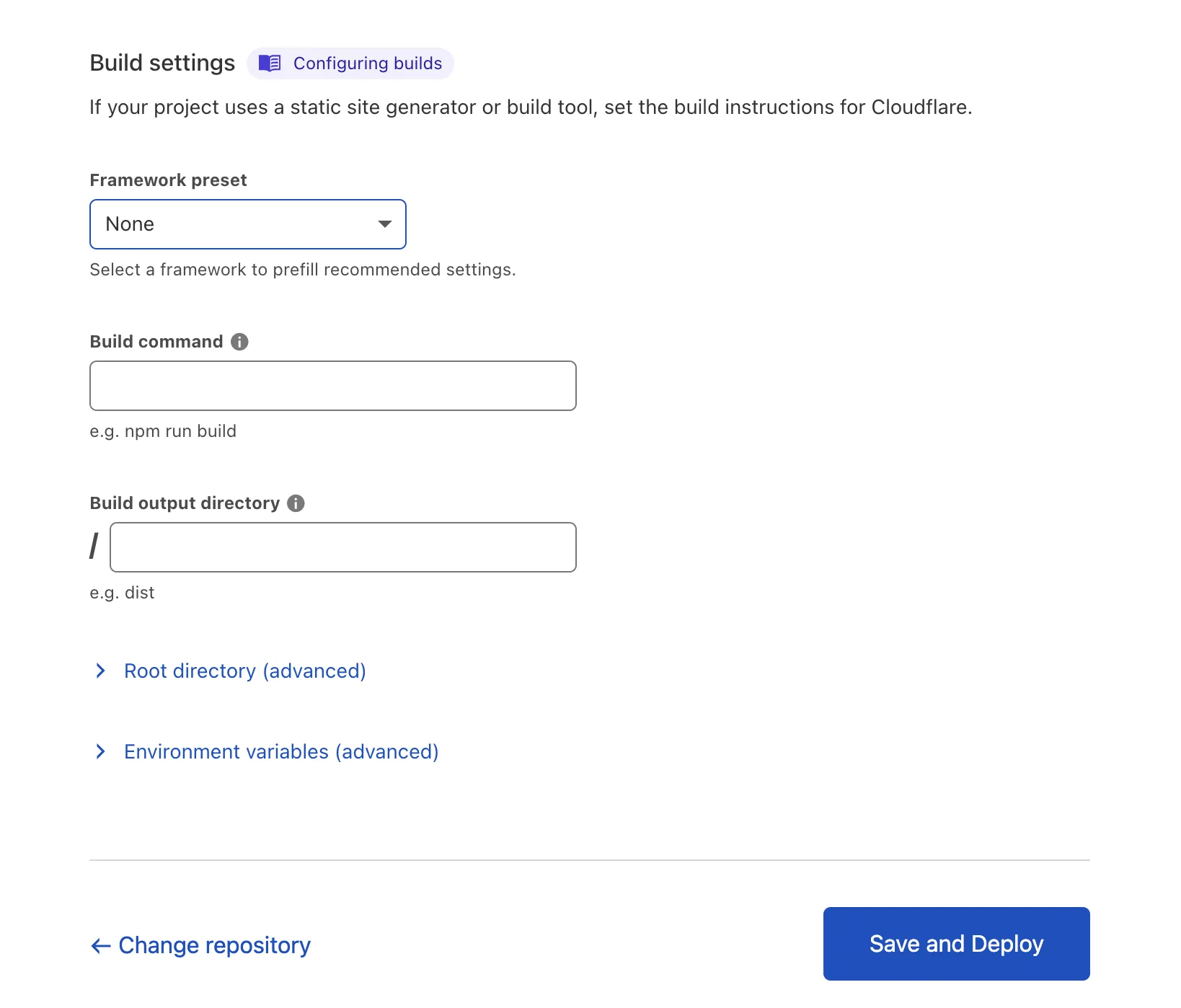
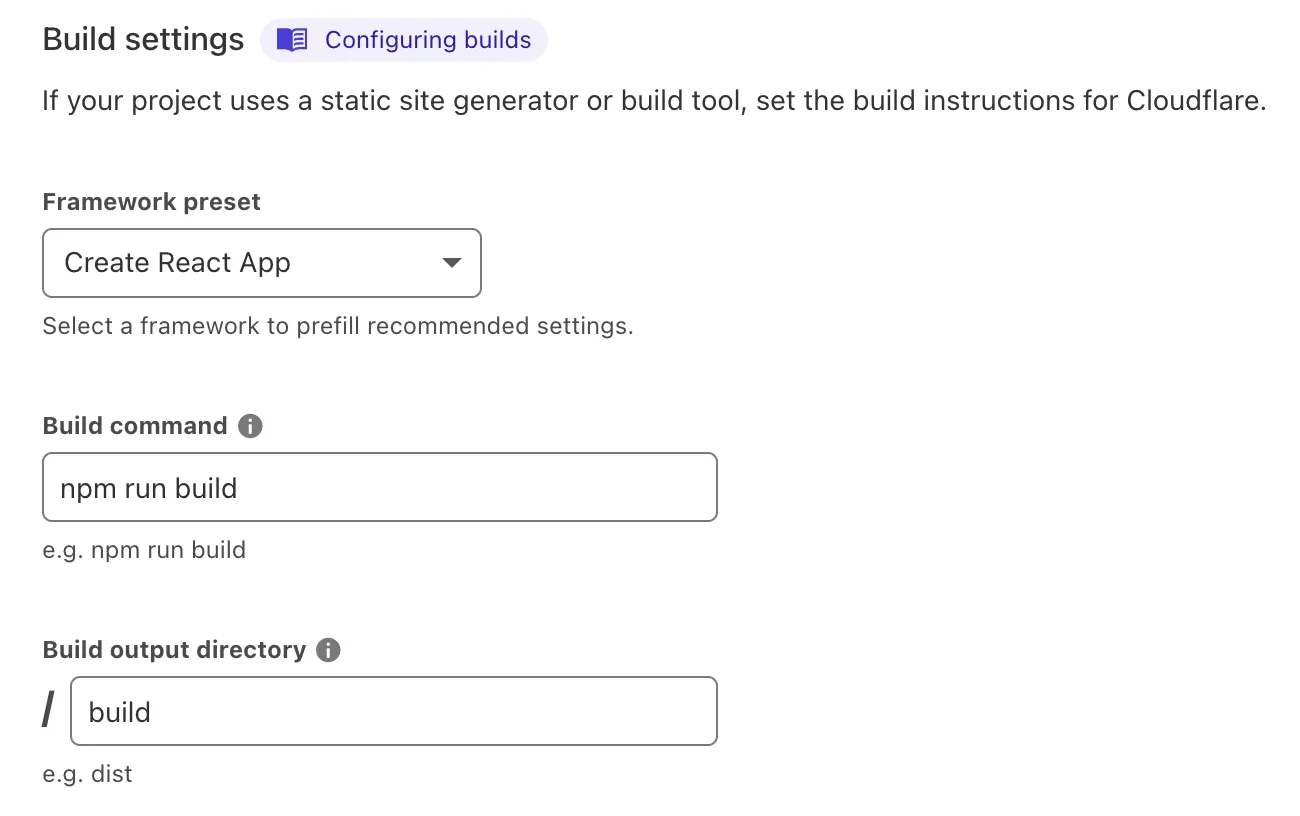
The build settings are blank, but you can select the Create React App framework preset for the build command and publish directory.

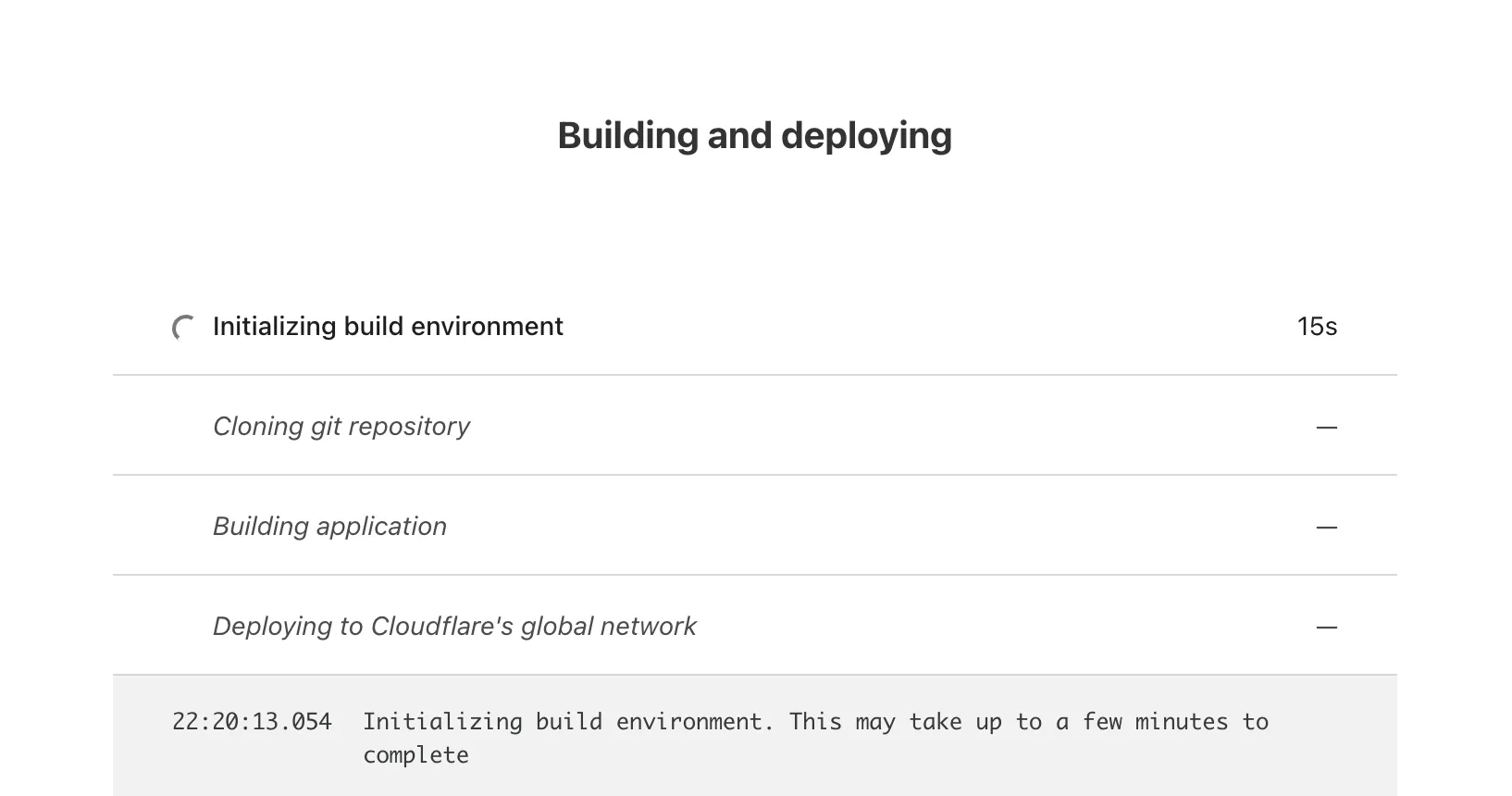
Click “Save and deploy.”

Go take a nice long walk around the block, grab some coffee, take out your dry cleaning, file your taxes, complete that 10,000 piece puzzle you’ve been putting off, and then come back and your website build should be done.

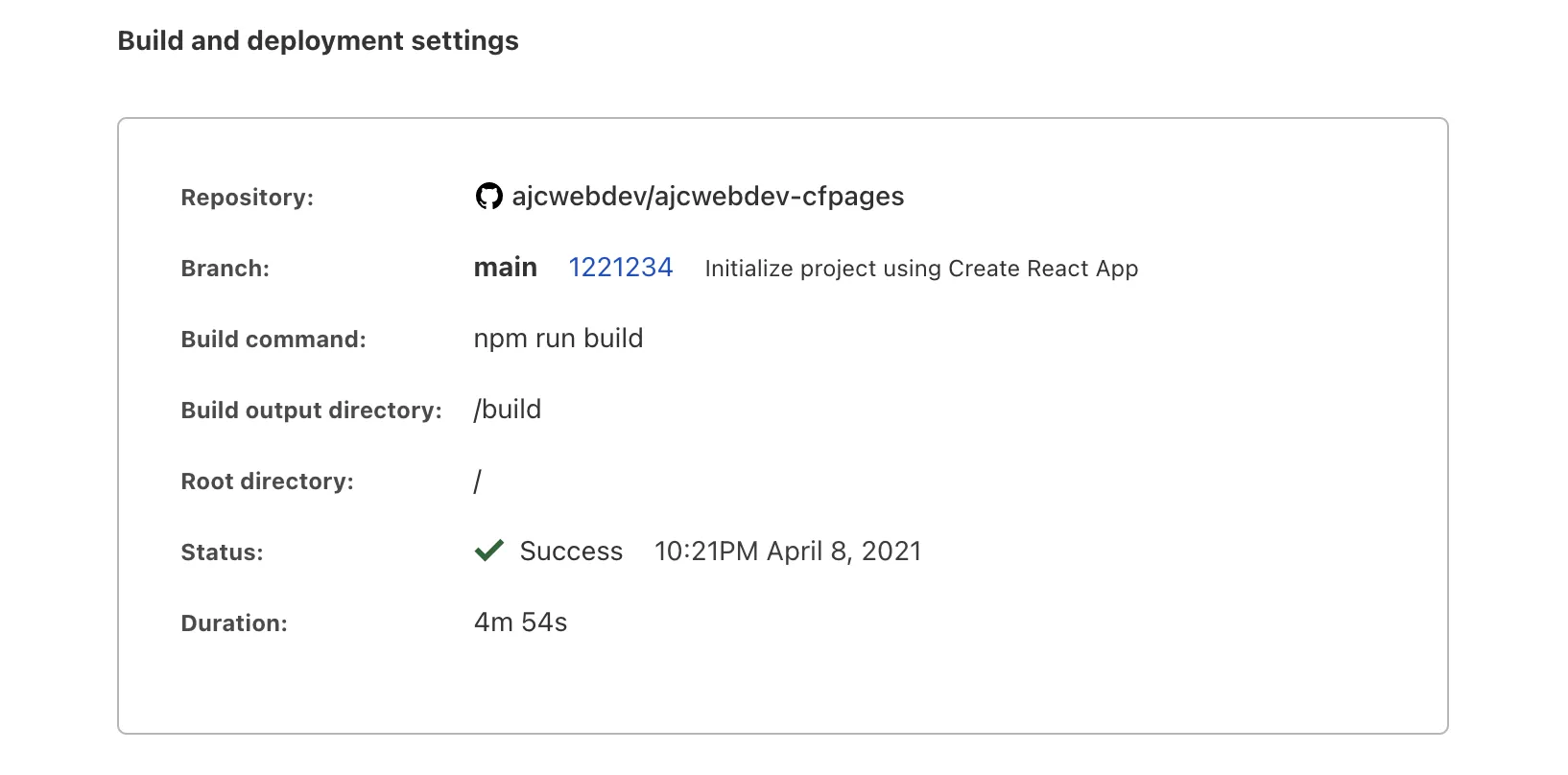
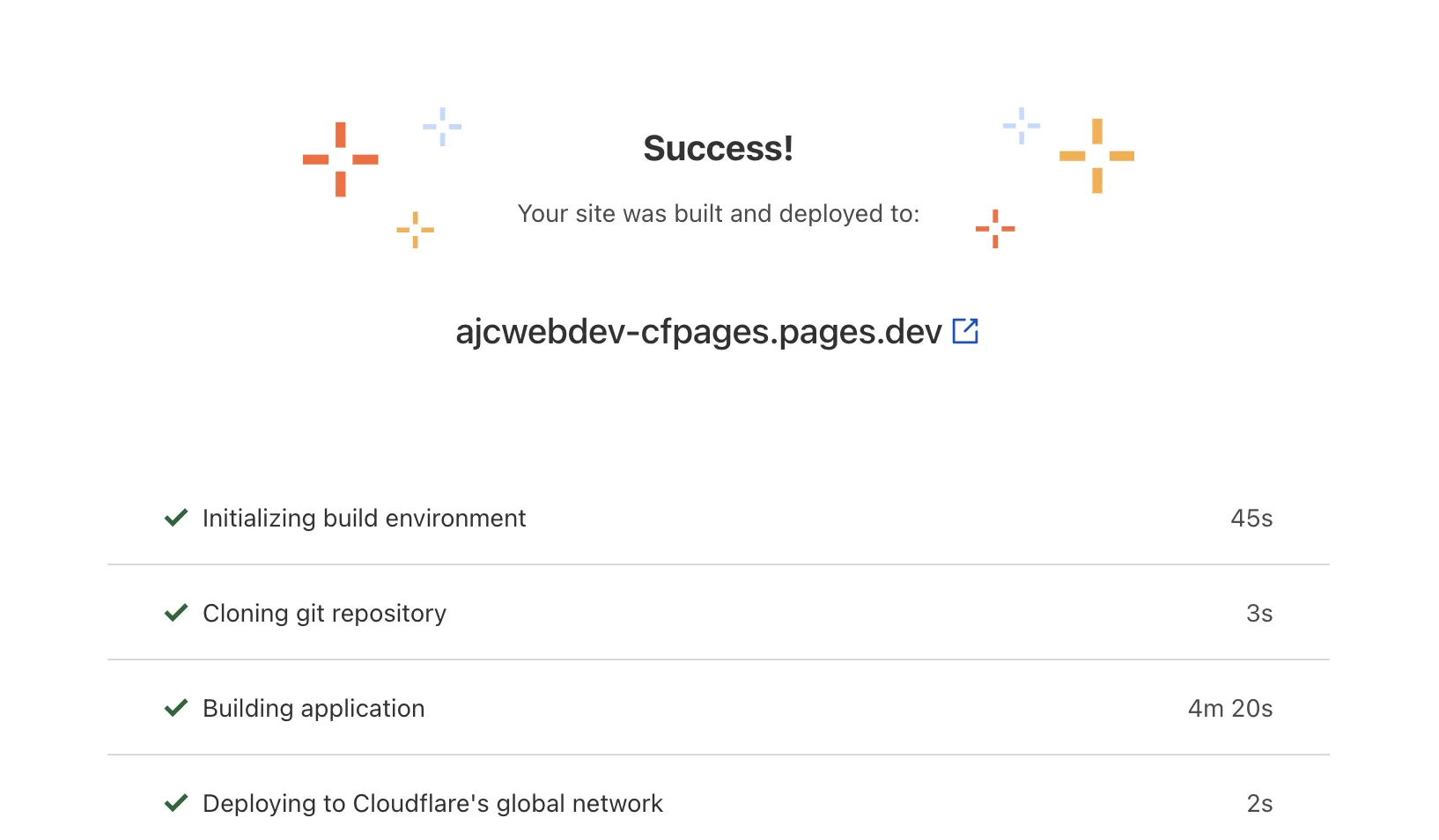
Once the build finishes you will see the build and deployment settings at the bottom and a link to your site at the top.

Click the link to ajcwebdev-cfpages.pages.dev and you should see the following page.