Edge GraphQL with Cloudflare Workers
Published:
Learn how to build and deploy a GraphQL server on the edge with Apollo GraphQL, Cloudflare Workers, Webpack, and Wrangler.
Outline
All of this project’s code can be found in the First Look monorepo on my GitHub.
Introduction
Generate Project
wrangler generate my-graphql-server https://github.com/signalnerve/workers-graphql-serverSet Account ID in Wrangler Configuration
name = "workers-graphql-server"type = "webpack"zone_id = ""account_id = ""route = ""workers_dev = truewebpack_config = "webpack.config.js"Deploy to Cloudflare
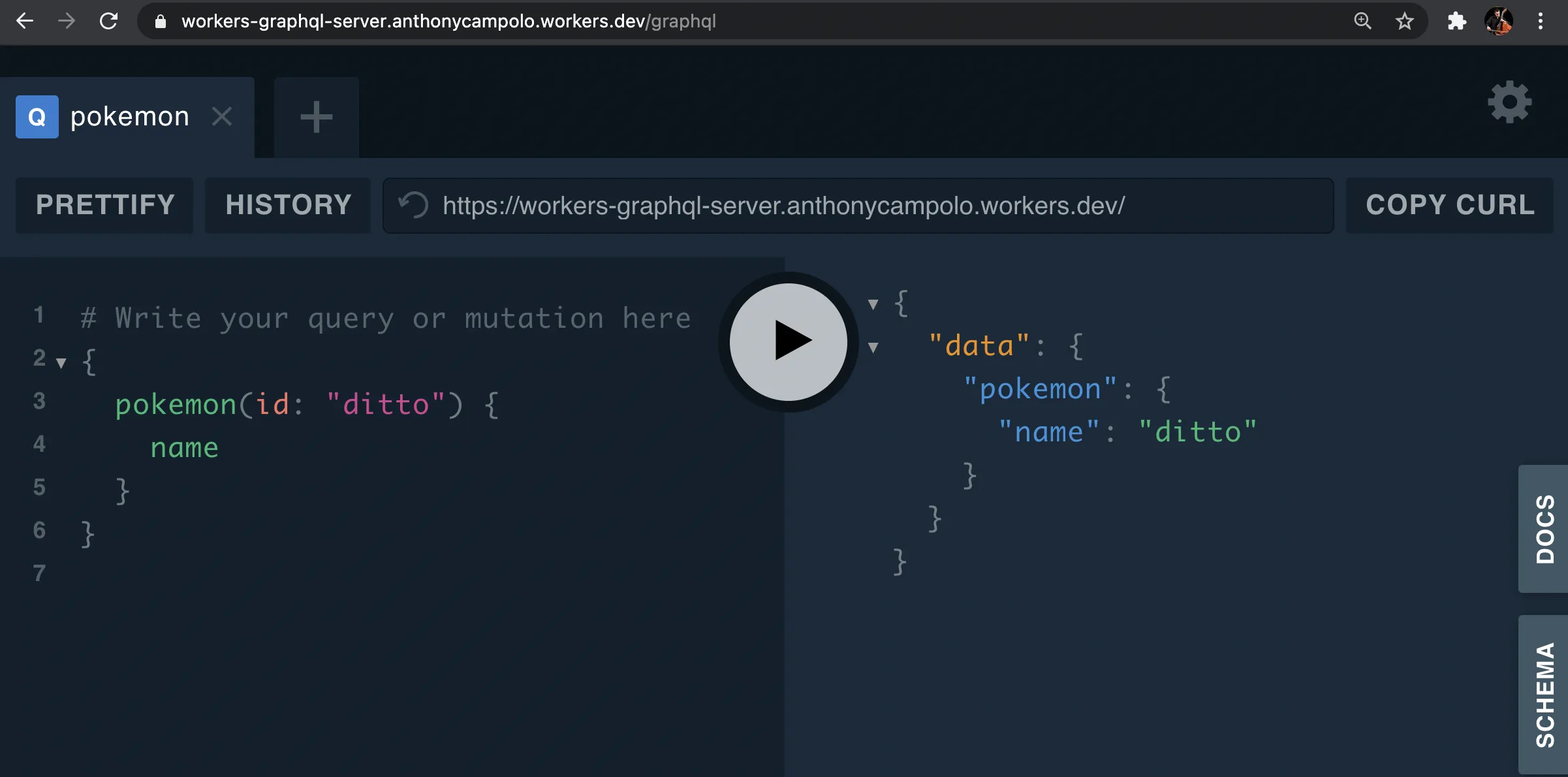
cd my-graphql-serverwrangler publish✨ Built successfully, built project size is 560 KiB.✨ Successfully published your script to https://workers-graphql-server.anthonycampolo.workers.dev