
A First Look at Azure Functions
Published:
Azure Functions is an event-driven compute platform that manages deploying and maintaining servers and can be used to create serverless API endpoints.
Outline
- Introduction
- Setup Environment
- Create HTTP Trigger Function
- Create an Azure Subscription
- Create a Function App
All of this project’s code can be found in the First Look monorepo on my GitHub.
Introduction
Azure Functions is an event-driven serverless compute platform that manages deploying and maintaining servers. It provides all up-to-date resources and orchestration needed to keep your applications running. Developer tools for debugging are included along with triggers and bindings for integrating services.
Setup Environment
Install the Azure Functions Core Tools
Azure Functions Core Tools includes a version of the same runtime that powers Azure Functions runtime that you can run on your local development computer. It also provides commands to create functions, connect to Azure, and deploy function projects.
brew tap azure/functionsbrew install azure-functions-core-tools@3Initialize a Local Functions Project
A Functions project directory contains host.json, local.settings.json, and sub-folders with the code for individual functions.
func init ajcwebdev-azure \ --worker-runtime javascriptOutput:
Writing package.jsonWriting .gitignoreWriting host.jsonWriting local.settings.jsonWriting /Users/ajcwebdev/ajcwebdev-azure/.vscode/extensions.jsonNavigate into the newly created project.
cd ajcwebdev-azureHost Metadata
The host.json metadata file contains global configuration options that affect all functions for a function app.
{ "version": "2.0", "logging": { "applicationInsights": { "samplingSettings": { "isEnabled": true, "excludedTypes": "Request" } } }, "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[2.*, 3.0.0)" }}Local Settings
The local.settings.json file stores app settings, connection strings, and settings used by local development tools.
{ "IsEncrypted": false, "Values": { "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsStorage": "" }}Create HTTP Trigger Function
HTTP triggers let you invoke a function with an HTTP request. You can use an HTTP trigger to build serverless APIs and respond to webhooks. To create an HTTP trigger function, run func new with the following arguments.
func new \ --template "Http Trigger" \ --name HttpTriggerOutput:
Select a number for template: Http TriggerFunction name: [HttpTrigger]
Writing /Users/ajcwebdev/ajcwebdev-azure/HttpTrigger/index.jsWriting /Users/ajcwebdev/ajcwebdev-azure/HttpTrigger/function.json
The function "HttpTrigger" was created successfully from the "Http Trigger" template.Alternatively, you can run func new to see the list of available templates and enter 10 to select HTTP trigger.
JavaScript Index File
module.exports = async function (context, req) { context.log('You did it!')
const name = (req.query.name || (req.body && req.body.name)) const responseMessage = name ? "Hello, " + name + ". It worked!" : "It worked! Pass a name for a personalized response."
context.res = { status: 200, body: responseMessage }}Function Bindings
In function.json we set req and res to the direction in and out. Requests can be get or post.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "res" } ]}Test Function Locally
To run a Functions project, run the Functions host. The host enables triggers for all functions in the project.
func startWhen the Functions host starts, it outputs the URL of HTTP-triggered functions:
Core Tools Version: 3.0.3477Commit hash: 5fbb9a76fc00e4168f2cc90d6ff0afe5373afc6d (64-bit)Function Runtime Version: 3.0.15584.0
Functions:
HttpTrigger: [GET,POST] http://localhost:7071/api/HttpTrigger
For detailed output, run func with --verbose flag.
If you look back at the terminal you will see the following output.
Executing 'Functions.HttpTrigger'( Reason='This function was programmatically called via the host APIs.', Id=82dff9f9-6973-4275-8cd9-ff95524706b1)
You did it!
Executed 'Functions.HttpTrigger'( Succeeded, Id=82dff9f9-6973-4275-8cd9-ff95524706b1, Duration=301ms)Follow the instructions from the disembodied voice speaking from the void and enter a name query!

Alternatively, you can test the endpoints with curl.
curl --get http://localhost:7071/api/HttpTriggercurl --request POST http://localhost:7071/api/HttpTrigger \ --data '{"name":"ajcwebdev"}'Create an Azure Subscription
To publish a function you must create a function app with an Azure subscription. A subscription is a container used to provision resources in Azure. It holds the details of all your resources such as VMs and databases.
When you create an Azure resource like a VM, you identify the subscription it belongs to so usage of the VM can be aggregated and billed monthly. You must use the Azure portal to create a subscription.

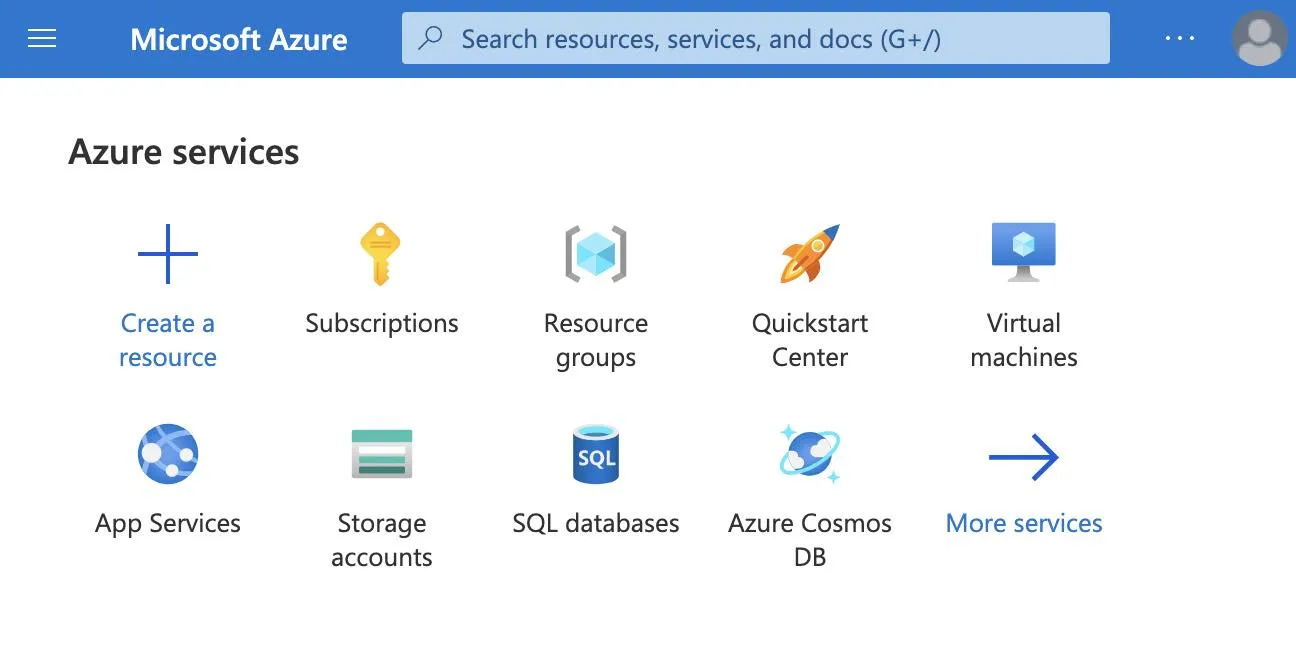
Select Subscriptions.

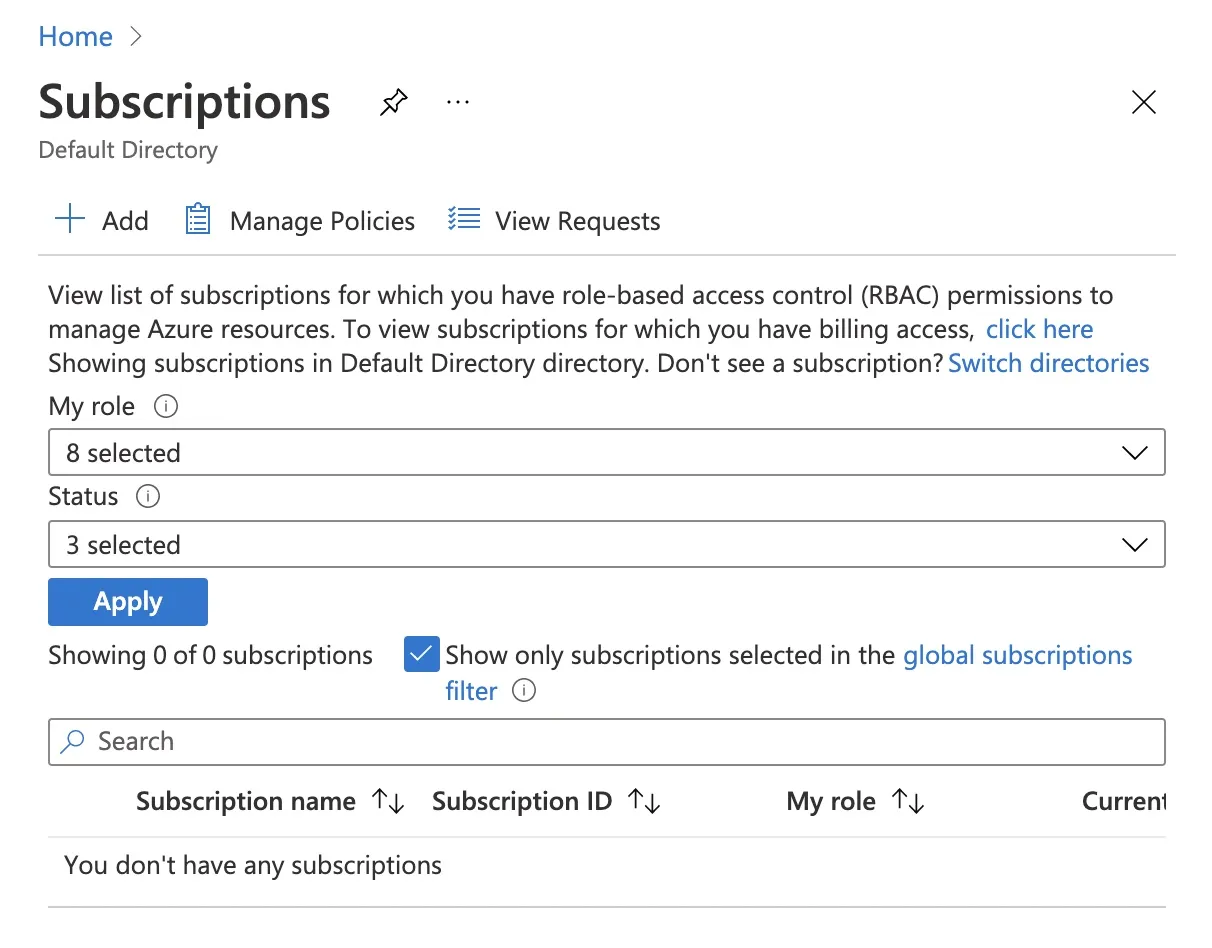
Click add.

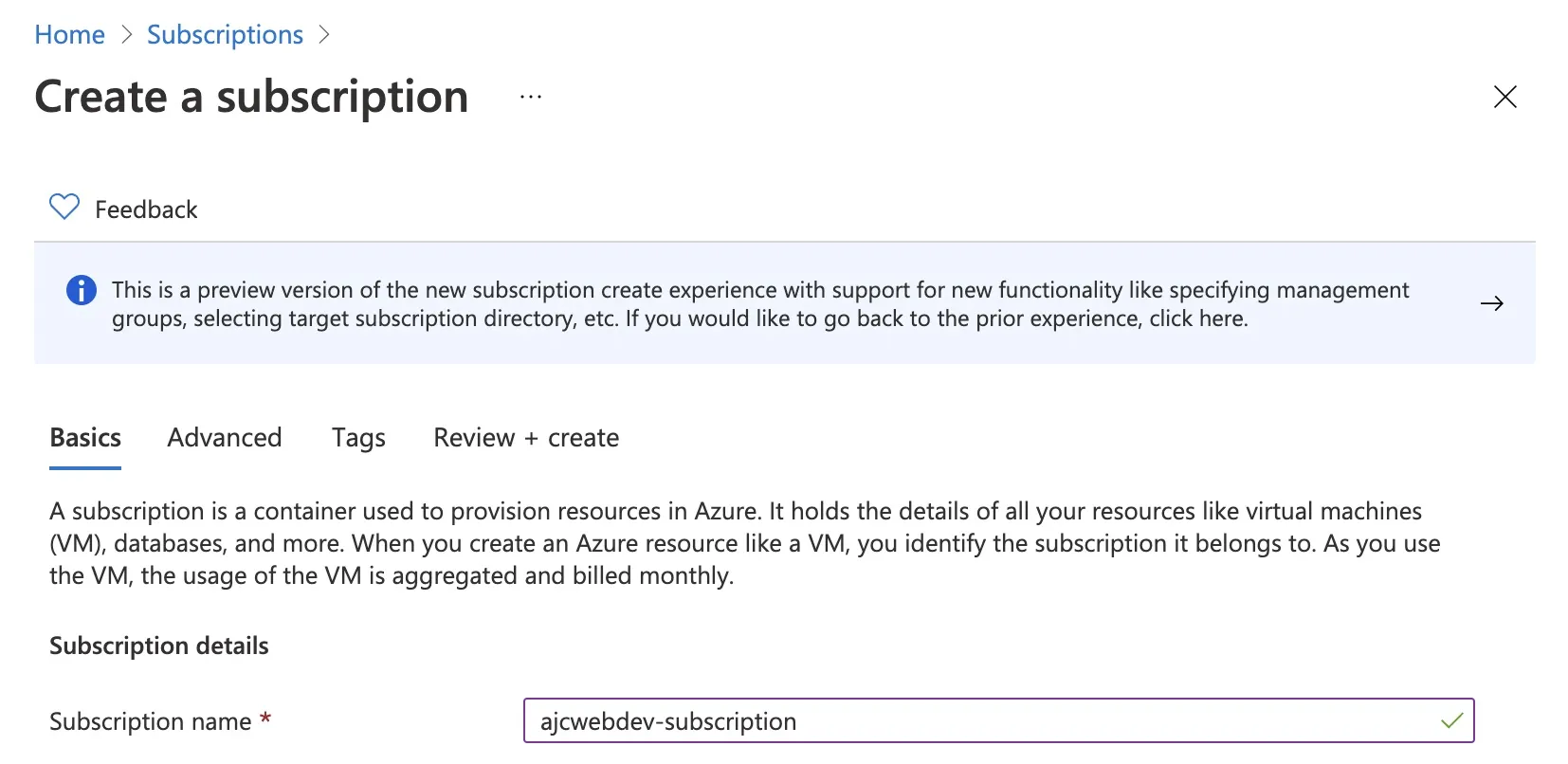
Give your subscription a name.
Install the Azure CLI
There are numerous ways to install the Azure CLI depending on your development environment. I followed the instructions for installing with Homebrew on MacOS.
brew install azure-cliCheck Azure CLI version number with az version.
az versionOutput:
{ "azure-cli": "2.27.2", "azure-cli-core": "2.27.2", "azure-cli-telemetry": "1.0.6", "extensions": {}}Authenticate with the Azure CLI
Log in to Azure with az login.
az loginIf you have Multi-Factor Authentication setup then you will need to use az login --tenant TENANT_ID to explicitly login to a tenant. You can find your tenant ID on the Azure Active Directory portal.
Configure Subscription
az account set \ --subscription ajcwebdev-subscriptionCreate a Function App
A function app maps to your local function project and lets you group functions as a logical unit for easier management, deployment, and sharing of resources. Before you can deploy your function code to Azure, you need to create three resources:
- Resource group - logical container for related resources
- Storage account - maintains state and other information about the functions
- Function app - environment for executing function code
Create a Resource Group
The az group create command creates a resource group. Create a resource group named ajcwebdev-rg in the westus region.
az group create \ --name ajcwebdev-rg \ --location westusOutput:
{ "id": "/subscriptions/427c04b8-2468-4e47-9537-129b86bc7d3e/resourceGroups/ajcwebdev-rg", "location": "westus", "managedBy": null, "name": "ajcwebdev-rg", "properties": { "provisioningState": "Succeeded" }, "tags": null, "type": "Microsoft.Resources/resourceGroups"}Create a Storage Account
The az storage account create command creates the storage account.
az storage account create \ --name ajcwebdevstorage \ --location westus \ --resource-group ajcwebdev-rg \ --sku Standard_LRSStandard_LRS creates a general-purpose storage account in your resource group and region.
Publish Function App
The az functionapp create command creates the function app in Azure.
az functionapp create \ --resource-group ajcwebdev-rg \ --consumption-plan-location westus \ --runtime node \ --runtime-version 12 \ --functions-version 3 \ --name ajcwebdev-function-app \ --storage-account ajcwebdevstorageWe specify ajcwebdev-rg for the resource group, ajcwebdevstorage for the storage account, and ajcwebdev-function-app for the name of the function app. The func azure functionapp publish command deploys your local functions project to Azure.
func azure functionapp publish ajcwebdev-function-appOutput:
Getting site publishing info...Creating archive for current directory...Uploading 1.63 KBUpload completed successfully.Deployment completed successfully.Syncing triggers...
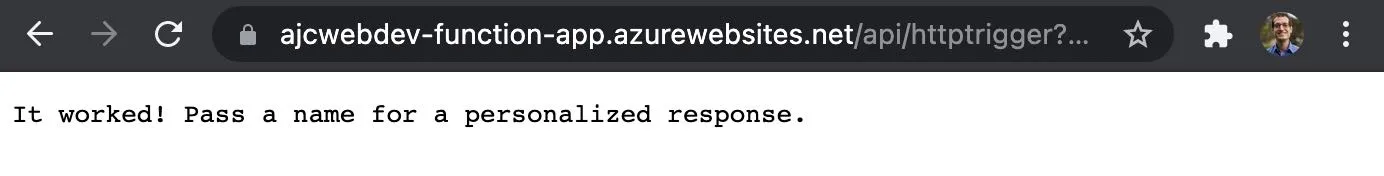
Functions in ajcwebdev-function-app: HttpTrigger - [httpTrigger] Invoke url: https://ajcwebdev-function-app.azurewebsites.net/api/httptrigger?code=qFdxLBSxkswsQ/NZIeooMTlC4WS9awDgaGZi/OJPqgUzcKQYFYIwJA==Enter the provided URL or add &name=person.


You can also view the home page of your function app at ajcwebdev-function-app.azurewebsites.net.